流星群に背景の付け方
LSSさんの流星群のコードは素晴らしくて・・・星を弄ったり、動きを弄ったりしましたが、やはり流星として使うにはLSSさんの元の数字が一番しっくりきました。
背景は普通は後ろ側に付きますが、この場合は透過して上に載せます。
1)大きさを決める
この場合はスマホ似合うように縦400px横300pxにしました。
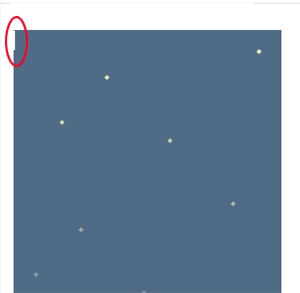
2)背景画像を作る
縦400px横300pxの大きさで、透明の画面に画像を描きます。
格子の部分が「透明」になっています。よく見えませんが右上に黄色い星も。

これを「PNG」の拡張子で保存。
3)LSSさんのコードをコピーし、はてなブログのHTML編集画面に貼り付ける
4)コードは縦のサイズ指定だけなので、縦(height)を400pxに書き換え、更に横幅の指定を書き入れるwidth:300px;
.stardust{
height:400px;
width:300px;
5)paddingが10pxになっているので0にすると背景画像がコードの隅に合う
6)背景画像を黒にしたので、夜空を濃い青にするには
コードの「#000000」を濃い青のカラーコード(506b8)に書き換えますが、#00000000と8桁になっている個所は、前の6桁に貼り付けて後ろの00は必ず残す
7)最後に、編集画面の左上の端をクリックし、普通に画像を挿入する

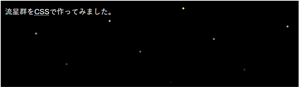
そうするとこうなります。



流星の動きを遅くしたい時はanimation:stardusta 20sの数字を変えます。
(数字を大きくするとゆっくりに)
昨日の「流星群」のコードは・・・
<style>
@keyframes stardusta{
0%{background-position:0 0,5000px 0,0 0;}
100%{background-position:0 0,0 0,0 0;}
}
.stardust{
height:400px;
width:300px;
background-image:
repeating-linear-gradient(135deg,#506b86 0px 9px,#506b8600 10px 13px,#506b86 14px 100px),
repeating-linear-gradient(45deg,#506b86 0px 132px,#506b8600 133px 136px,#506b86 137px 141px),
linear-gradient(#ffffbb,#506b86);
animation:stardusta 40s linear infinite;
padding:0px;
color:white;
}
</style>
<div class="stardust">
<p><img src="https://cdn-ak.f.st-hatena.com/images/fotolife/a/aoisora3/20220729/20220729004938.png" width="300" height="400" loading="lazy" title="" class="hatena-fotolife" itemprop="image" /></p>
</div>
LSSさんの「瞬く星座」や「透過波紋」等々も同じやり方です。
今日は午前午後と別のボランティア。
お昼の時間にバタバタと作ったので、抜けていないか心配ですが。(^^;)
----------------
【CSS】流星群 - Little Strange Software